wysiwyg 방식으로 html 편집 쉽게 하는 방법
위지위그(wysiwyg)라는 것은 what you see is what you get이라는 것의 줄임말로써 보여지는 그대로 화면으로 다시 나오는 것을 의미한다.
티스토리 블로그의 에디터도 바로 그런 에디터라고 볼 수 있다. 스킨에 따라 실제 노출되는 폰트의 크기나 색상은 조금씩 달라지지만 전체적인 레이아웃은 티스토리 편집기에서 입력한 그대로 얻을 수 있다.
대부분의 블로그 에디터는 이런 기능에 충실하게 잘 작동하고 있다. 네이버와 티스토리, 워드프레스는 이런 부분에 있어서 각자 자신들만의 스타일로 멋진 기능을 제공하고 있다.
우리나라에서 블로그를 이용해 보고자 할 때 이용하는 서비스 중에는 '구글 블로그' 서비스만 빼고 말이다.
구글 블로그의 문제점
구글 블로그 문제점은 에디터 자체가 매우 구리다는 것이다. 90년대 후반에 개발해 놓고 하나도 바꾸지 않은 듯한 모습이다. 갓구글에서 왜 이렇게 하고 있는지 알 수 없으나, 이것을 극복할 방법을 찾을 필요가 있다.

위와 같이 예시를 입력하고, 이제 소스 코드를 한 번 살펴봤다. 위 내용은 구글 블로그 에디터에서 입력한 화면.

무식하게도 모든 태그와 내용이 한 줄로 입력이 되어있다. 이렇게 되면 나중에 편집하기가 여간 까다로운 것이 아니다. 뭔가 클래스 하나 바꾸고 싶어도 어디 있는지 알 수 있는 방법이 없으니, 이럴 때 사용하면 좋은 것은 온라인 wysiwyg 에디터이다.
온라인 위지위그 에디터
HTMLG라는 사이트가 있다. 온라인에서 html 등을 쉽게 작성할 수 있게 해 주는 것으로써, 구글 블로그 등을 이용하는 사람에게는 매우 유용한 사이트라 볼 수 있다.
사이트 주소는 아래 링크를 누르면 된다.
https://htmlg.com/html-editor/

구글 블로그에서 작성한 코드를 우측 html 넣어봤다. 그랬더니 구글 블로그에서 작성한 것과 동일한 것이 왼쪽에 나온다.
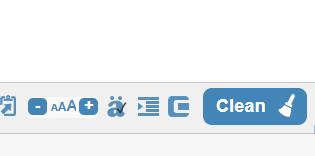
여기서 우측 html 편집 화면의 아래쪽을 보면 여러 아이콘이 보이는데, CLEAN 바로 옆에 있는 아이콘이 구글 블로그처럼 엔터를 모두 제외하고 한 줄로 코드를 컴팩트하게 만들어주는 것이다.

그 아이콘의 왼쪽 옆에 있는 것은 태그를 기준으로 한 줄씩 나눠주는 기능이다. 한 줄로 되어 있던 코드를 해당 버튼을 눌러주면 아래와 같이 세로로 나열되는 코드로 바뀐다.

이제 세로로 바뀌어서 코드 찾아보기가 쉬워졌다. 여기서 편집하고 다시 소스코드 복사를 한 후 구글 블로그 html 편집에서 붙여 넣으면 된다.
처음부터 htmlg의 왼쪽 창에서 글을 쓰는 것도 하나의 방법이다. 어차피 구글 블로그의 에디터가 멋지지 않아서 htmlg에서 작업하는게 더 편할 수 있다.
왼쪽에 입력하면 오른편 창에 바로바로 코드가 업데이트 되는 것이 보이므로, 수정하기 매우 편리하다.
wysiwyg 방식으로 간단히 글만 쓴다고 하면 이 에디터가 가장 강력한 무기라 생각한다. 즐겨찾기에 넣어두고 글을 쓸때마다 불러오면 좋을 듯 하다.
티스토리 글도 어쩌면 저런 곳에서 쓴 후 붙이는게 더 깔끔한 코드로 붙을 수도 있다. 티스토리 에디터도 자체적으로 붙이는 추가 클래스나 스타일이 있어서, 코드는 조금 길어지는 형식이어서 그렇다. 하지만 이건 필수는 아니니, 참고만 하자.
이상으로 wysiwyg 방식의 html 에디터 추천에 관한 글을 마친다.
'뉴스 프런트' 카테고리의 다른 글
| 애드센스 다계정 관리하는 방법 (6) | 2022.06.23 |
|---|---|
| 낙장도메인이라고 다 좋은 것은 아닐지도? 크롤링 오류. (2) | 2022.06.20 |
| 티스토리 이미지 편집기 모자이크 기능 강추 (0) | 2022.06.18 |
| 카카오계정 여러개 만드는 방법 (0) | 2022.06.16 |
| 업무 집중 하는 방법을 만들어야 한다. (0) | 2022.06.16 |

